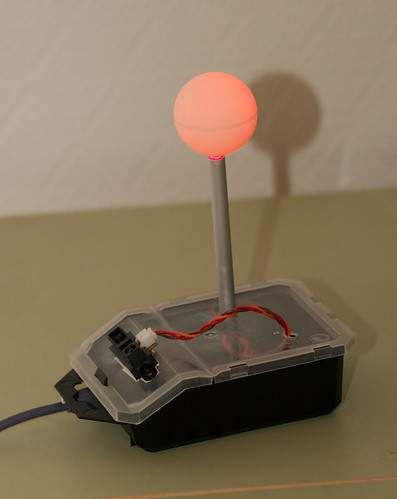
Voilà un gadget plutôt marrant. J’ai récupéré un jouet cassé qui partait à la poubelle. Un jouet en forme de tux, ça ne se jette pas ! Pourquoi ne pas le transformer en une sentinelle qui veille sur vos plantes pour voir si elles sont bien arrosées…
Dans mes cartons, j’ai quelques arduinos qui trainent, une matrice de led, et quelques autres composants. Aller, en avant, au fer à souder 😉
Hop, on vide le jouet à coups de Dremel pour faire de la place. Le clavier est découpé pour laisser place à la matrice de led.
Le système se compose d’un contrôleur arduino qui pilote une matrice de 64 leds au travers d’un MAX7219. Le capteur, lui est basé sur deux tiges métalliques, la résistivité de la terre variant avec l’eau, elle est amplifiée par un transistor 2N2222 avant de se connecter à une entrée analogique de l’arduino.
[youtube:http://fr.youtube.com/watch?v=9DGADNzL1Pw]
La plante est heureuse lorsqu’on l’arrose. Pour vous remercier de cette eau providentielle, la sentinelle tux affiche des petits coeurs pendant quelques secondes avant de sourire. Dès que l’humidité baisse (simulé en enlevant la sonde) tux fait la tête, il est temps d’arroser 😉
Le tout est relié au PC pour l’alimentation en 5V et la programmation de l’arduino (et le débug dans minicom). On pourrait très bien imaginer mettre un relais avec une pompe sur le µC pour arroser automatiquement vos plantes. Ce n’est pas le but ici mais c’est simple à faire, une résistance, un relais, un transistor et une diode suffisent à rajouter cette fonctionnalité. On peut aussi mettre plusieurs capteurs dans les pots de fleurs.
Je n’ai pas mis de schéma, mon circuit est largement inspiré de ce qui se fait chez botanicalls. Si quelqu’un veut le détail exact, je peux vous le faire avec un coup de Kicad 🙂
Pour ceux qui se posent la question, oui c’est totalement inutile… donc parfaitement indispensable 🙂
EDIT (18/10/2008)
Voilà le code vite fait qui pilote la matrice de led.
[code]
#include <Binary.h>
#include <Sprite.h>
#include <Matrix.h>
Matrix myMatrix = Matrix(2, 4, 3);
int analogPin = 5;
int val = 0;
int oldval = 1000;
Sprite smile = Sprite(
8, 8,
B00000000,
B00000000,
B00100100,
B00000000,
B01000010,
B00100100,
B00011000,
B00000000
);
Sprite bad = Sprite(
8, 8,
B00000000,
B00000000,
B00100100,
B00000000,
B00011000,
B00100100,
B01000010,
B00000000
);
Sprite nosmile = Sprite(
8, 8,
B00000000,
B00000000,
B01000010,
B00000000,
B00000000,
B00000000,
B00111100,
B00000000
);
Sprite love = Sprite(
8, 8,
B00000000,
B01100110,
B01011010,
B01000010,
B01000010,
B00100100,
B00011000,
B00000000
);
void setup()
{
Serial.begin(9600); // setup serial
myMatrix.clear(); // clear display
}
void loop()
{
val = analogRead(analogPin); // read the input pin
Serial.print(« Sensor level: « );
Serial.println(val); // debug value
if (val > (oldval + 40))
{
for (int i=0;i<10;i++)
{
myMatrix.clear(); // clear display
delay(1000);
myMatrix.write(0, 0, love);
delay(1000);
}
}
if (val > 700)
{
myMatrix.clear(); // clear display
myMatrix.write(0, 0, smile);
delay(10000);
}
else
{
if (val > 400 && val <=700)
{
myMatrix.clear(); // clear display
myMatrix.write(0, 0, nosmile);
delay(10000);
}
else
{
if (val <= 400)
{
myMatrix.clear(); // clear display
myMatrix.write(0, 0, bad);
delay(10000);
}
}
}
oldval = val;
}
[/code]